手書きでさらにオリジナリティーのある卒業証書幕を作ろう!
Adobe Illustratorをつかえば、自分の思い通りのデザインも簡単に作れます♪
この記事では、卒業証書幕や入園証明書幕、その他記念幕をもっとオリジナリティーを出して、さらに思い入れが強いものにしたい!と思っている方のために「手書き文字を使って印刷データを作ってみよう!」についてお話します。
レッツ手書き♪
まず原稿を書きましょう!
あまり上手ではないのですが...頑張って筆で書いてみました!(失敗しすぎてかなりの量を書きました笑)
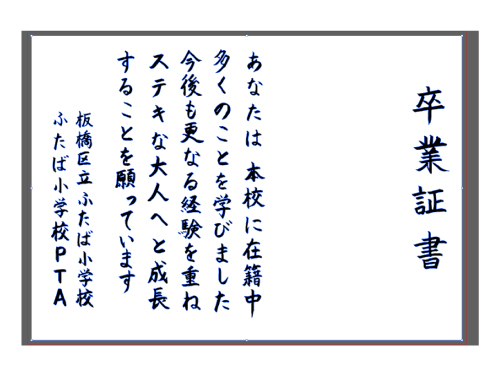
今回はベーシックに、筆でA4の紙に書きました。できるだけ大きい字で、そして実際に卒業生の方が立つスペースや、それぞれの文章の行間と行の長さが同じになるよう意識しました。

では、この手書きの原稿をスキャンしましょう。
もしご自宅のプリンターにスキャン機能があればご自宅で、お持ちでなければコンビニエンスストアー各社のコピー機でスキャンサービスがあります。詳しくはコンビニ各社のサイトをご参照ください。
セブンイレブン 公式サイト : https://faq.sej.co.jp/article/?knowledge_id=cidqbpsvr0h8m5o3sb2g
ファミリーマート 公式サイト : https://www.family.co.jp/services/print/print.html
ローソン 公式サイト : https://www.lawson.co.jp/service/others/multicopy/#scan
ミニストップ公式サイト : https://www.ministop.co.jp/service/copy-sharp.html
デイリーヤマザキ 公式サイト : https://www.daily-yamazaki.jp/service/
セイコーマート 公式サイト : https://www.seicomart.co.jp/service/print.html

無事にスキャンできました。
尚、スキャンする際のおススメの設定は...
・白黒モード
・解像度は出来るだけ高く
・JPGファイル
スキャン後のデータの容量は大きくなってしまいますが、解像度が高ければより鮮明なデータになります。
スキャンしたデータを、卒業証書幕のテンプレートに当てはめていきます。
が。その前に。
このままのデータを卒業証書幕のサイズに印刷すると、仕上がりが粗くなってしまいます。 そこで、このデータを「パス化」させます。
「パス化」とは?
オリジナルのデザインでグッズなどを製作される方はご存じかもしれませんが、
「画像はパス化してください」との明記をご覧になったことがある方もいらっしゃると思います。
この「パス化」とはイラストや画像を「図形化」するという意味です。
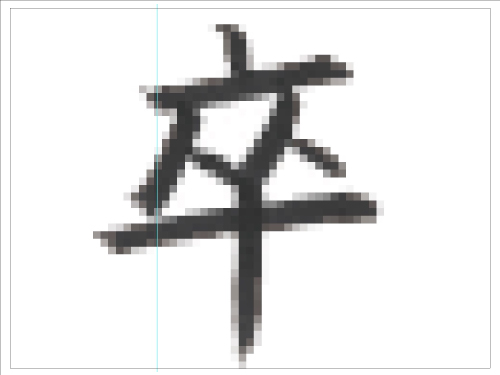
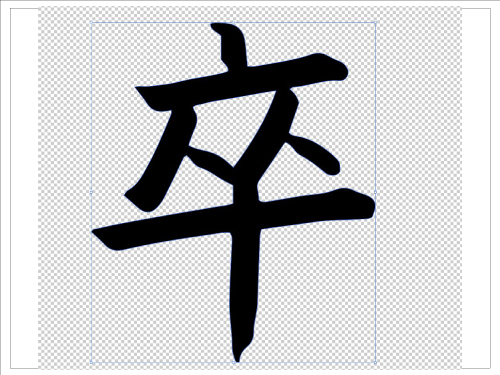
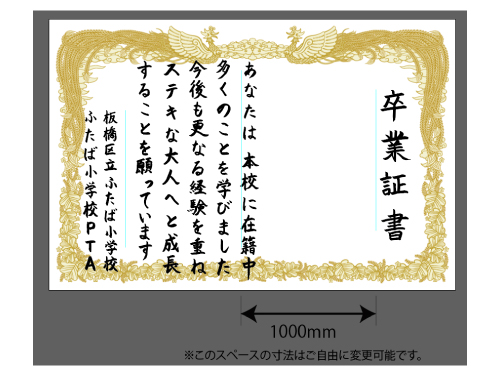
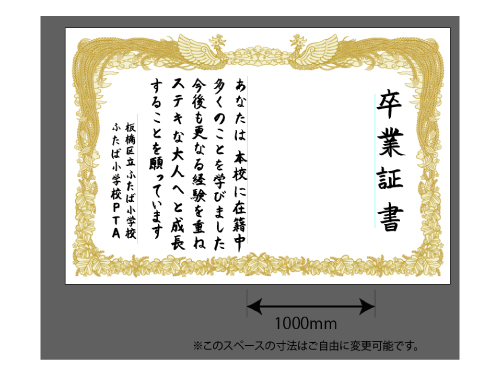
試しに、先程スキャンした画像を「パス化処理前」と「パス化処理後」とで比べてみましょう。



上記をご覧いただくとお分かりの通り、スキャンしたままのデータを実際の卒業証書幕のサイズに大きくすると文字がカクカクした状態になってしまいます。
一方、パス化した状態であれば、どんなにサイズが大きくなっても文字の周囲がぼやけることなくきれいな線として表現されます。
余談ですが、よくオリジナルグッズ専門のサイトで「フォントはアウトライン化してください」との文言もご覧になった方もいらっしゃるかもしません。この場合は「フォントを図形化」するという意味では同じです。しかしフォントの場合はというと、世の中に「フォント」は無数にある為、必ず指定したフォントが相手のパソコンに存在するとは限りません。その為「このフォントはこんな形をしています」と、フォントの形を受け取った相手のPCやプリンター、印刷機に教えてあげるために「アウトライン化/(パス化)」が必要になるのです。
そして、実はMacとWindowsでも微妙にフォントの形が違うこと場合もあったりします。そうなると、余計に当初イメージしていたフォントと、実際に読み取った相手が見えているフォントが違った場合、出来上がりに「ん?」となるような事案も発生してしまいます。
これらの理由から「イラストやフォントはパス化してください」とお願いするサイトが多いのです。
話がそれました。ではデータをパス化していきましょう。
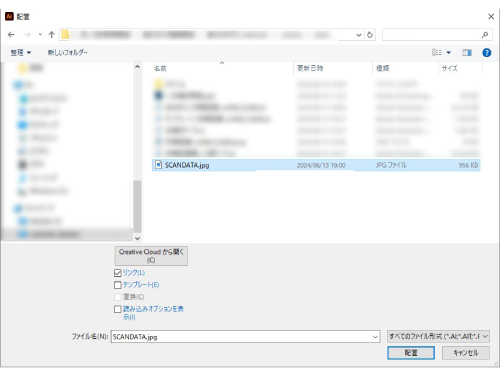
画像を新規ファイルに配置します
まず、illustrator上で新規でファイルを作成します。その際、カラーモードは「CMYK」に設定しておいてください。
その後、ファイル > 配置 でスキャンしたデータを、新規ファイルに読み込みます。

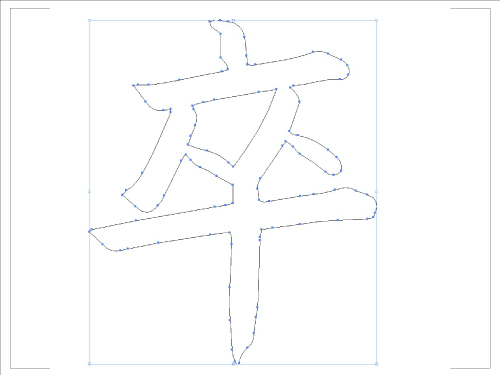
画像トレース
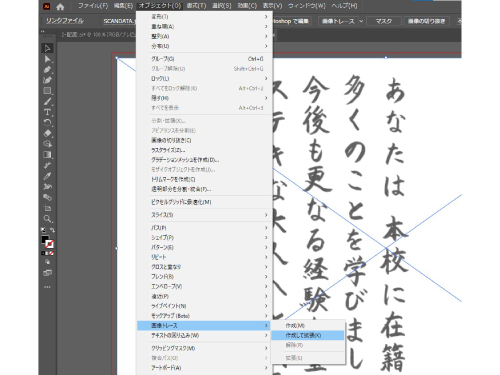
読み込んだら、画像を選択(クリック)して、 オブジェクト > 画像トレース > 作成して拡張 を選択します。


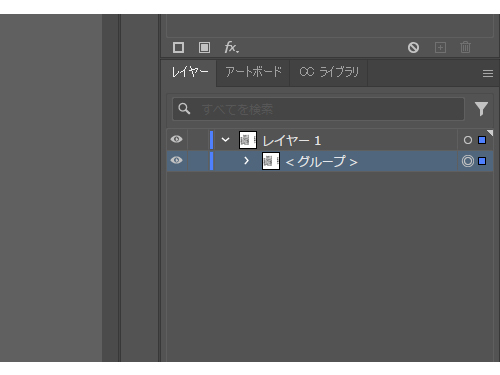
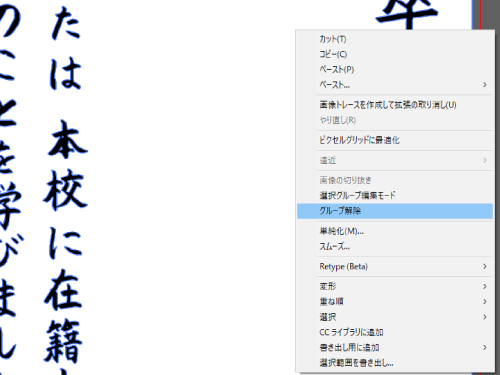
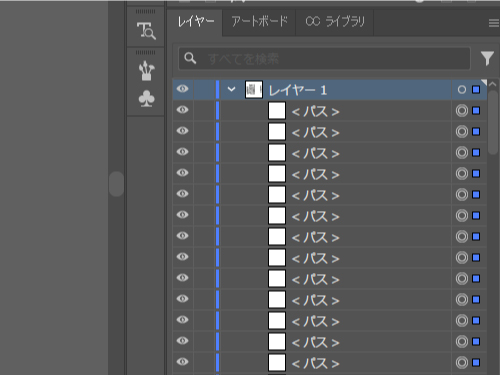
上記でパス化されたすべてのパス(パーツ)は、ひとつのグループになっています。パス化されたそれぞれのパス(パーツ)を、そのまま右クリックをして グループ解除 をします。



グループの解除をした後、実際に使用するパス(パーツ)=文字の部分以外を削除します。
不要なパス(パーツ)を削除
今回のデータでは、文字部分以外が全て 白 なので、白のパス(パーツ)を削除します。

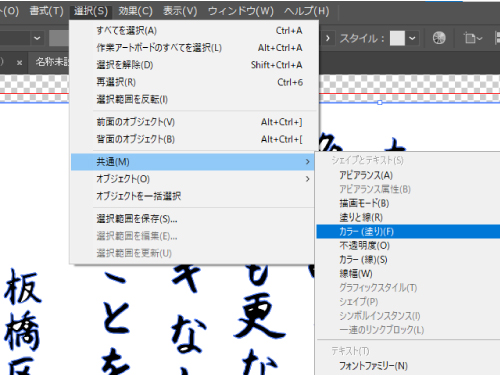
データ内の 白い部分= 文字ではない部分をクリックして選択します。
その後、 選択 > 共通 > カラー(塗り) を選択したら、Delete で削除します。
これで、このデータ内の白い部分が全て削除されました。



ここまで出来たら、ゴールはあと少しです
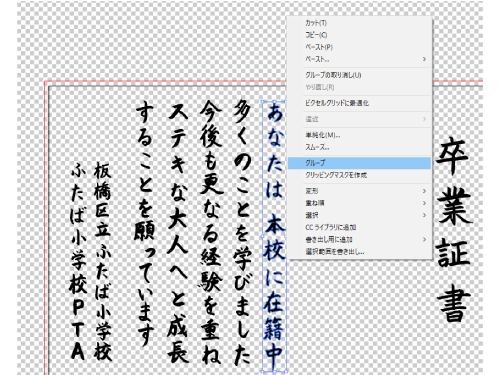
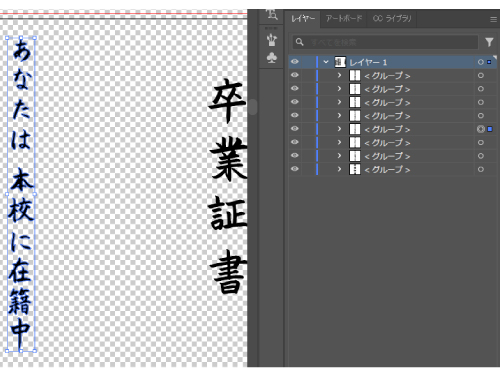
再度グループを作成します
このあとに実際のフレームにはめ込むとき、それぞれのパス(パーツ)がバラバラのままだと配置しづらいし、なにより予期せぬ事態になります。
例えば。学びの「び」の濁点だけが取り残されてしまったり、「な」の右上の点が行方不明になったり...笑 それを回避して、全てがちゃんとまとまっていてくれるようにグループにします。
この時1行ごとにグループしておくと、あとで実際に配置したときに間隔や位置の微調整がしやすくなります。
1行すべてのパス(パーツ文字)を選択して、右クリックでグループを選択していきます。


ここまでで準備は完了です。
いよいよ実際のフレームに配置していきましょう!
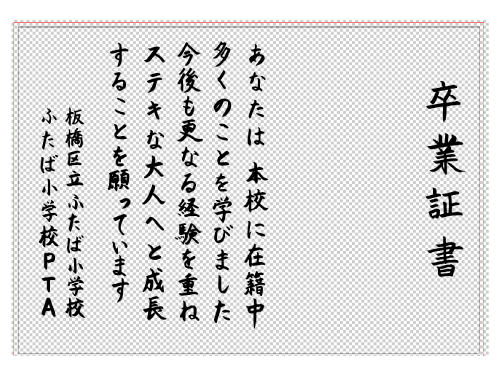
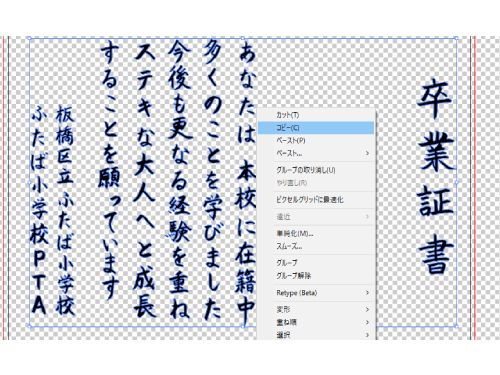
先程パス化したデータをコピーして、テンプレートのフレームにペーストします。
尚、テンプレートをご希望の方は、こちら からお問合せください。



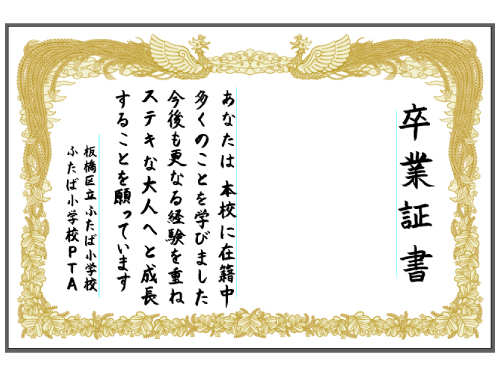
ペーストした後は、全体のバランスをみながら、それぞれのサイズを調整してください。
テンプレート内にあるガイド線は目安になっています。

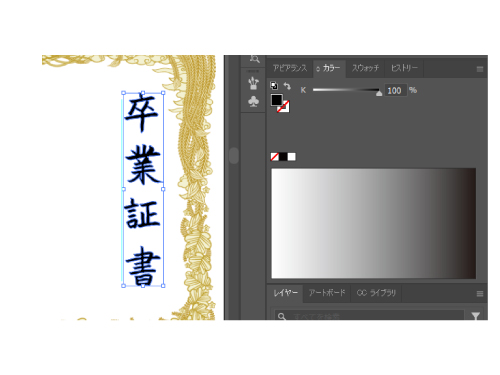
最後に、全ての文字のカラーがK=100になっていることを確認してください。

これで完成です!

出来上がったデータは、ai形式で保存してください。
もし...
もしIllustratorのソフトをお持ちでなかったり、操作できる方が周りにいらっしゃらない場合は、是非お気軽にご相談ください。